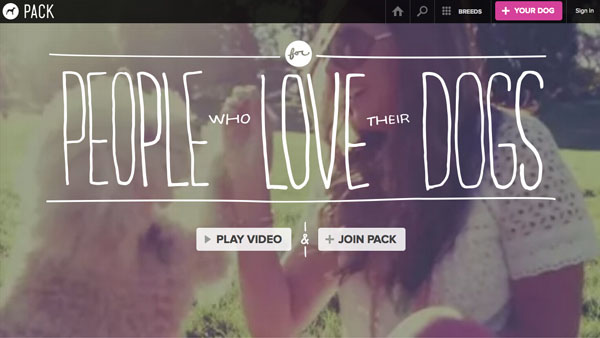
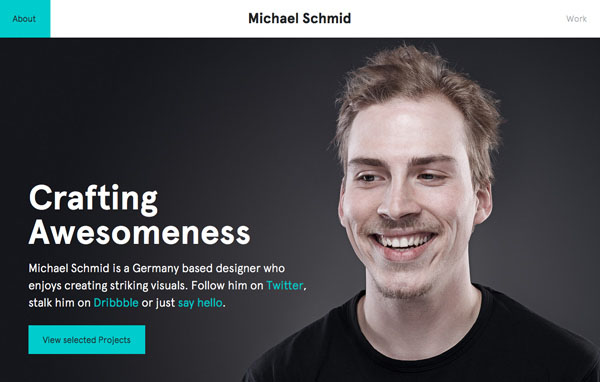
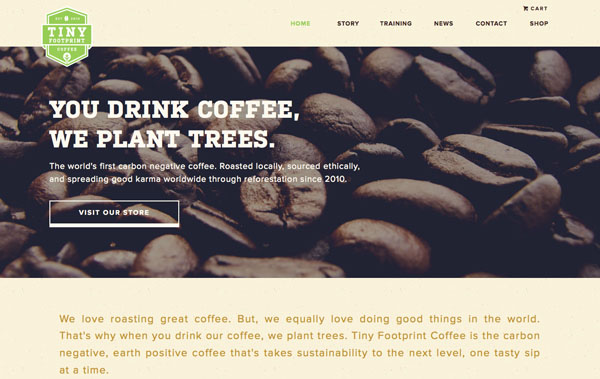
[1] 대비를 더한다 "Add Contrast"
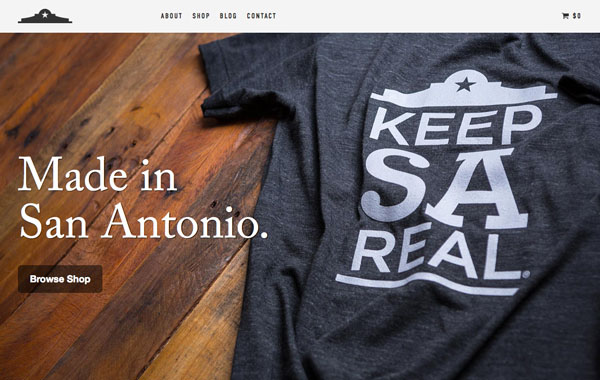
화려한 이미지 속에 얇고 가벼운 서체, 어두운 배경에 밝은 텍스트, 밝은 배경에 어두운 텍스트 등 배경과 텍스트를 대비시키면 전체적인 텍스트의 가독성을 높일 수 있습니다.
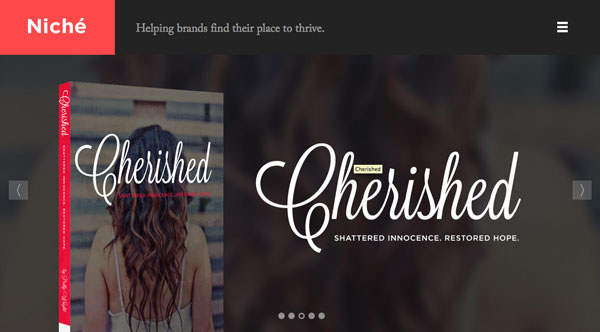
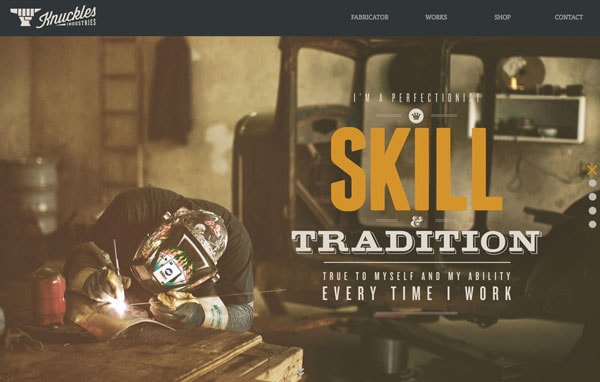
[2] 텍스트를 이미지의 일부분으로 만든다. "Make Text Part of the Image"
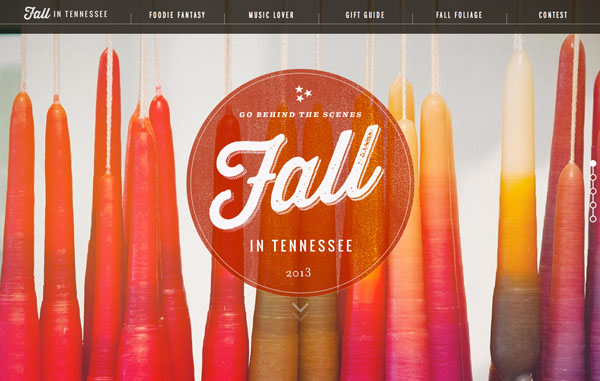
이미지 속에 텍스트를 조화시켜 서로가 자연스럽게 이어지는 느낌을 주는 것입니다.
쉬운 방법으로는 투명도 조절을 통해 어울리게 하는 것이 있습니다.
다만, 전체적인 조화를 맞출 수 있을때만 사용하는 것을 권합니다. 색감이나 구도에 따라 텍스트가 잘 안보일 수도 있습니다.
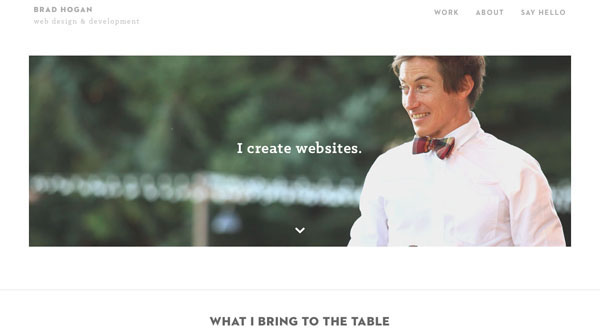
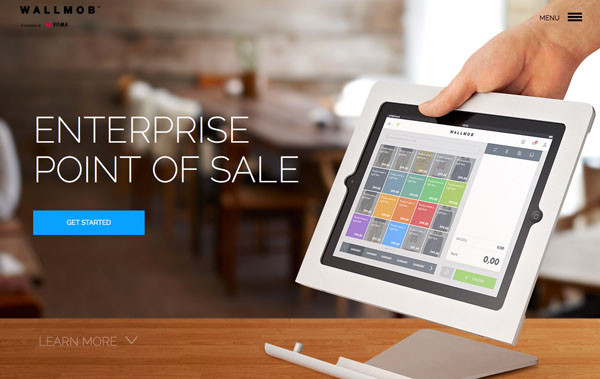
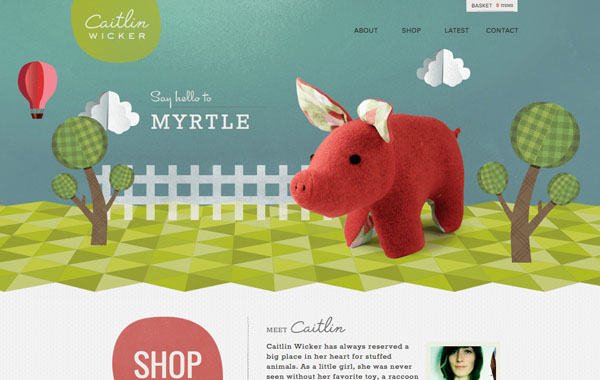
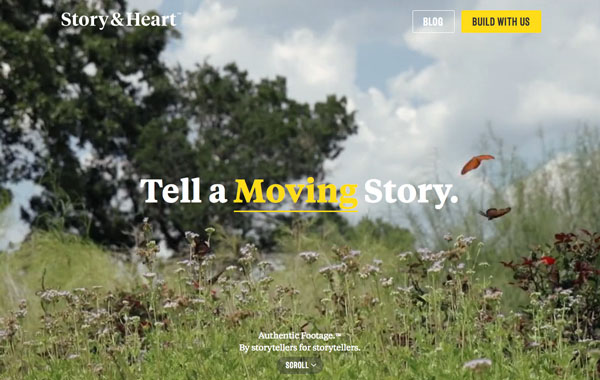
[3] 시선의 흐름을 따라간다. "Follow the Visual Flow"
이미지의 시선 흐름을 따라가는 것입니다.
이미지 속 모델이 왼쪽을 바라보고 있다면 바라보는 방향에 텍스트를, 이미지 속 카메라가 아래쪽을 향하고 있다면 아래쪽에 텍스트를 배치한다면 자연스럽게 텍스트를 주목하게끔 유도할 수 있습니다.
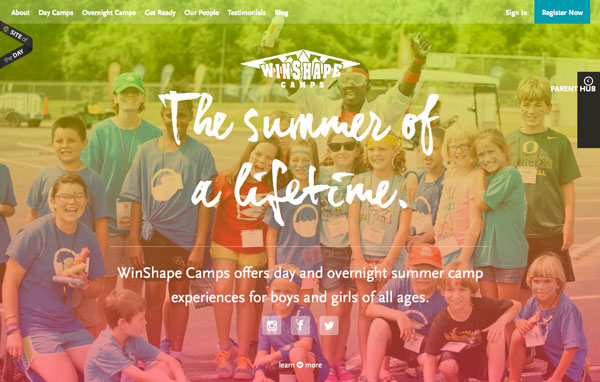
[4] 배경 이미지를 흐리게 한다. "Blur the Image"
1번의 대비와 비슷한 개념입니다. 배경 이미지 속에 텍스트를 넣기 힘들 때 배경에 흐림 효과(Blur)를 줘보세요.
텍스트가 더 눈에 띄는 효과를 경험하실 수 있습니다.
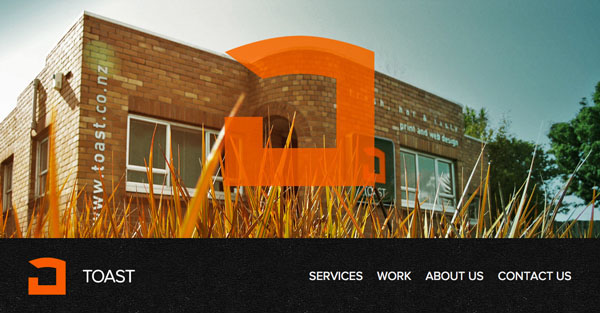
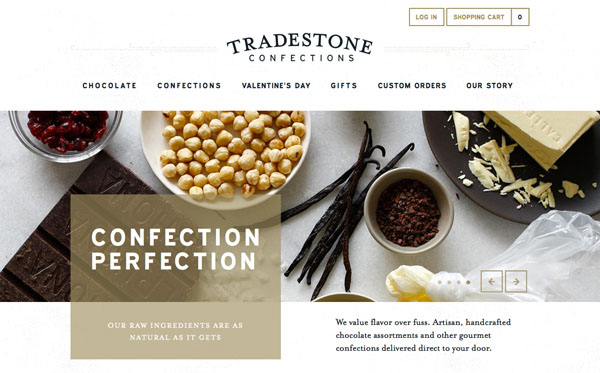
[5] 도형 안에 텍스트를 넣는다. "Put Text in a Box"
이미지의 색상, 명암 등이 다양하거나 화려하여 텍스트를 넣기 힘들 경우, 도형을 만들고 그 속에 텍스트를 넣을 경우 가독성을 높일 수 있습니다.
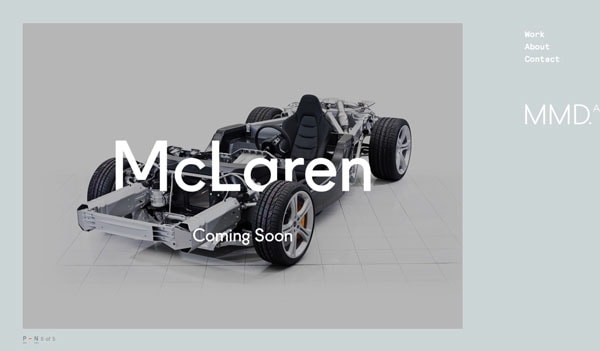
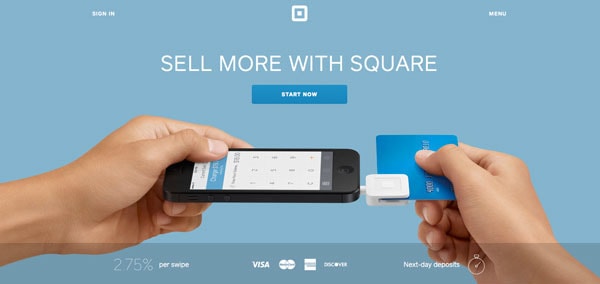
[6] 배경 속에 텍스트를 넣는다. "Add Text to the Background"
심플한 배경 이미지일 경우 최대한 배경의 여백에 텍스트를 넣는 것이 좋습니다.
배경 여백에 있는 글자는 읽기 쉬우며 전체적으로 조화롭습니다.
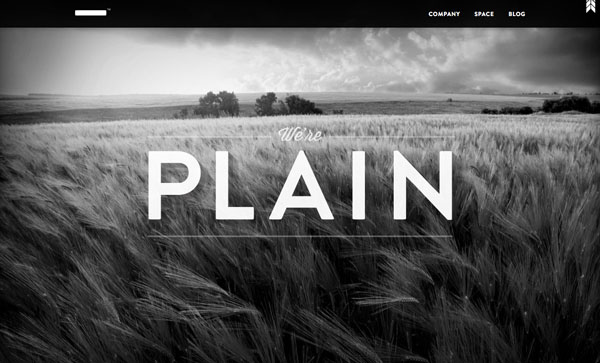
[7] 텍스트를 크게 넣는다. "Go Big"
아주 기본적인 부분입니다. 강조해야 할 텍스트는 크게 넣어 주목을 끌도록 해야합니다.
[8] 텍스트에 색상을 추가한다. "Add Color"
강조해야 할 텍스트에 색상을 추가하는 것도 주목을 끄는 한 방법입니다.
이미지 속에서 추출한 색으로 텍스트 색상을 정해보세요. 전체적인 이미지가 상당히 흥미로워질 것입니다.
[9] 색을 덮는다. "Use a Color Cast"
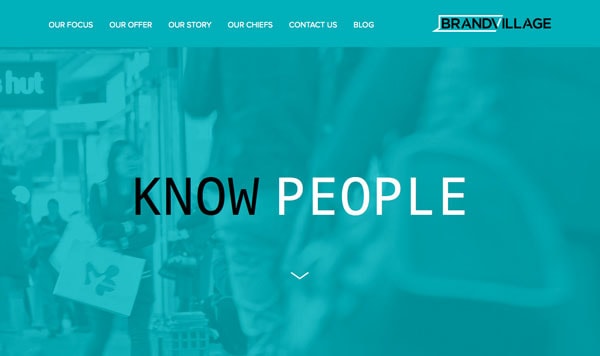
투명도 조절을 통해 배경 이미지를 전체적인 단일 색으로 덮고, 그 위에 텍스트를 추가하는 것도 멋진 방법입니다. 까다롭지만 매우 멋진 방법이며, 브랜드 색을 덮어 브랜드의 아이덴티티를 더욱 부가시킬 수도 있습니다.
[10] 심플하게 "Go Simple"
내용에 맞는 적절한 이미지와 그에 어울리는 타이포만으로도 훌륭한 작품이 나올 수 있습니다.
필요 없는 부분은 제외하고 메시지를 가장 잘 전달할 수 있는 방법을 고민해보세요.
* 원문: http://designmodo.com/
'주목할만한 시선 > Information' 카테고리의 다른 글
| 중요한 프리젠테이션 ‘15분 前’ 반드시 해야할 일 (0) | 2014.05.06 |
|---|---|
| 디발자가 말하는 시선을 끄는 PPT (0) | 2014.04.04 |
| CC0 '완전무료' 이미지 공유 사이트 7선 (0) | 2014.04.02 |
| [영작문에 도움이 되는 유용한 웹사이트 정리] (0) | 2014.03.12 |
| NAVER.COM 없이 살아가는 5가지 방법 (0) | 2014.03.04 |